О сервисе
Как пользоваться
Формы для работы
Примеры
Обратная связь
Друзья сайта:
Иконописная мастерская ПОКРОВ при храме в г. Константиновске Ростовской области (рядом река Дон)
Преобразуем текстовые файлы в файлы HTML
по заголовкам.
Собирая тематическую информацию, есть необходимость каждой подтеме присвоить соответствующий заголовок. Если все это собирается в один текстовый файл, то данный скрипт предназначен именно для этого случая - он создает HTML-страницу, все заголовки составят "содержание", связанное гиперссылочками на свои соответствующие места в теле документа.
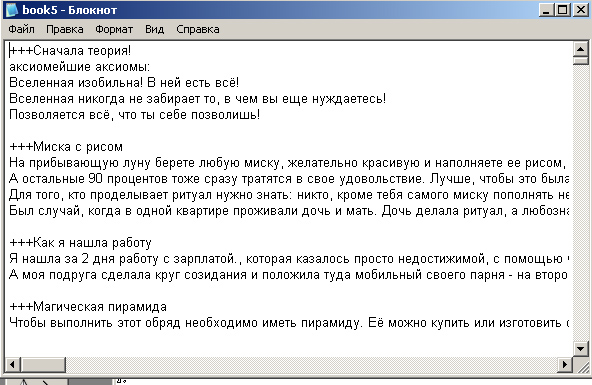
Пример. Допустим, мы случайно оказались на форуме "Домашний бизнес" в тот самый момент, когда пользователь с ником "Золушка" делилась волшебными денежными секретами. Чтобы не пропала интересная инфа и пока ее не накрыла волна флуда, скопируем каждый "волшебный секрет" в блокнотик, назначим каждому рецептику заголовок и пометим его символами +++.
Вот так:

Рис. 1
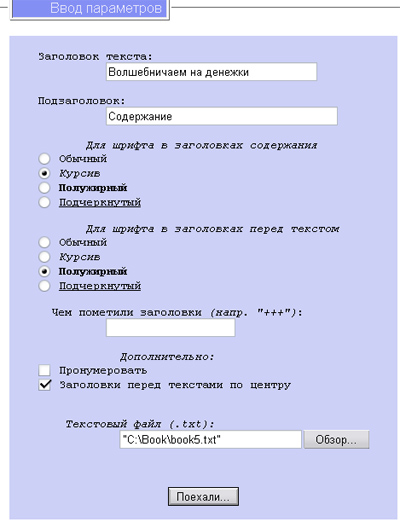
На это уйдет несколько минут, но остальное доделает скрипт. Переходим к форме и вводим данные:

Рис. 2
Если поле "Чем пометили заголовки" оставить пустым, то по умолчанию в скрипте установлены три символа "плюс" : +++ .
Пояснения: -"Заголовок текста" и "Подзаголовок" - это "шапка" текста, а также как данные для тегов TITLE и META.
-"Для шрифта в заголовках содержания" - отмеченные символами заголовки будут находиться в начале документа в виде содержания (по умолчанию - полужирный).
-"Для шрифта в заголовках перед текстом" - те же заголовки-предложения перед текстами (по умолчанию - полужирный).
-"Пронумеровать" - если есть необходимость.
-"Заголовки перед текстами по центру" - по умолчанию - заголовки перед текстами будут с левой стороны.
Нажимаем кнопку "Обзор" и выбираем файл с текстом.
Жмем кнопку "Поехали.." и смотрим что из этого получилось здесь результат.
Теперь переход от "рецепта к рецепту" не составляет никакого труда. Появилась удобная навигация не только вглубь документа, но и возврат к содержимому в виде стрелочек, направленных вверх.
|
О некоторых деталях работы скрипта. 1. Заголовком считается предложение, помеченное символами "+++" (или другими) до перевода строки. 2. После нажатия кнопочки "Поехали..." Вы увидите на экране результат работы скрипта в виде HTML страницы. Если нужно ее сохранить, то через меню браузера "Файл->Сохранить как...", поскольку нигде больше эта страница не сохранится. 3. В тексте можно использовать HTML-теги. |
Перейти на форму для ввода текста