О сервисе
Как пользоваться
Формы для работы
Примеры
Обратная связь
Друзья сайта:
Иконописная мастерская ПОКРОВ при храме в г. Константиновске Ростовской области (рядом река Дон)
Преобразуем текстовые файлы в файлы HTML по абзацам или символьным разделителям.
Несложный on-line сервис перевода текстовых файлов с простой текстовой структурой в файлы HTML. Суть в том, что текст в файлах HTML можно снабдить гиперссылочками, которые позволяют переходить от одного текстового блока к другому одним кликом мыши. Можно создавать такие файлы вручную с помощью известных редакторов. Скрипт позволяет облегчить эту работу - он "проходит" текст разделяя его на блоки. Деление идет по двум признакам - перевод строки и любая символьная комбинация.
Пример. Допустим, есть некий большой текст, который нужно разделить на смысловые блоки, а из заголовков этих блоков сделать содержание. На Рис. 1 для примера взята книга, скачанная из интернета в ввиде .rtf файла:

Рис. 1
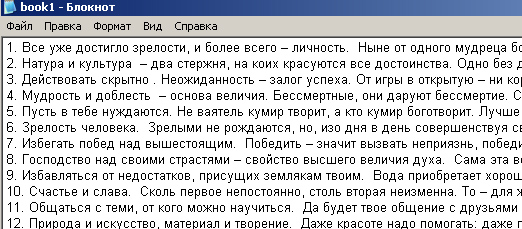
Выделяем полезную часть текста и копируем ее в "Блокнот" и сохраняем в виде текстового файла. Рис 2:

Рис. 2
На рис. 2 видно, что смысловой текстовый блок состоит из абзаца, где ключевое по смыслу предложение стоит на 2-ом месте. На 1-ом месте стоит предложение, состоящее из цифр - порядковый номер абзаца. Скрипт не "понимает" где смысловое предложение, а где нет - для него предложение это символьная последовательность до точки.
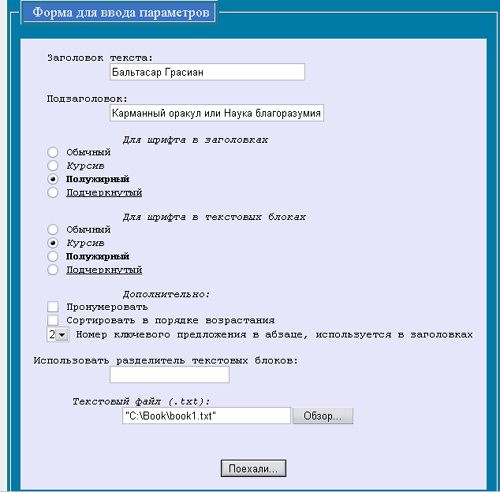
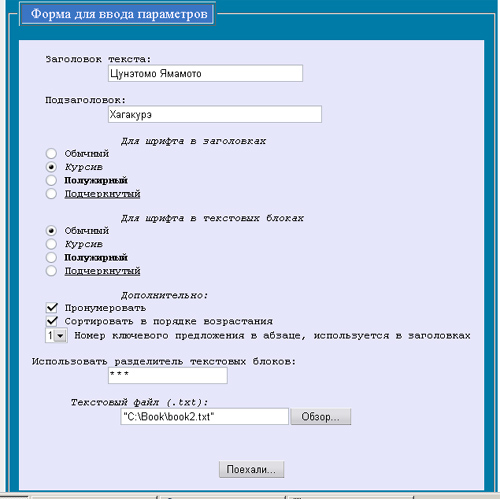
Теперь переходим к форме и вводим параметры (рис. 3):

Рис. 3
Пояснения: -"Заголовок текста" и "Подзаголовок" - это "шапка" текста, а также как данные для тегов TITLE и META.
-"Для шрифта в заголовках" - ключевые предложения из текстовых блоков будут вынесены в начало документа в виде содержания (по умолчанию - полужирный).
-"Для шрифта в текстовых блоках" - те же предложения в самих текстовых блоках (по умолчанию - полужирный).
-"Пронумеровать" - если нужно все пронумеровать.
-"Сортировать в порядке возрастания" - удобно, если нужно все отсортировать в алфавитном порядке.
-"Номер ключевого предложения..." - в рассматриваемом примере это второе предложение (по умолчанию - 1).
Нажимаем кнопку "Обзор" и выбираем файл с текстом.
Жмем кнопку "Поехали.." и смотрим что из этого получилось здесь результат.
|
Немного о практической полезности данной штуковины.
Если Вы посмотрели результат работы "переработки" текста, то можете согласиться с тем, что на странице появилось содержание и благодаря ему мы теперь быстро и легко можем найти нужную тему в тексте, а также вернуться обратно для перехода к любому другому смысловому блоку - текст становится не таким "тяжелым" и "глубоким", поскольку вся смысловая суть вынесена в начало документа в виде содержания. Каждый пунктик этого содержания имеет связь со своим текстовым блоком в виде гиперссылочки, равно как и в конце блока выставлена стрелочка, направленная вверх, и возвращает читателя к своему родному пунктику в содержании. - экономим время на поиск нужного места в тексте, поскольку вся тематическая информация находится в одном файле, не надо прокручивать скроллинг до утомления глаз, переходить для продолжения чтения браузером от страницы к странице, или еще как-то: кривых путей много, - а значит меньше устаем, останутся силы на другие дела :). - теперь можно собирать необходимую информацию из интернета в один текстовый файл, соблюдая абзацы или разделяя текстовые блоки символами, после чего пропустить его через этот "сепаратор". |
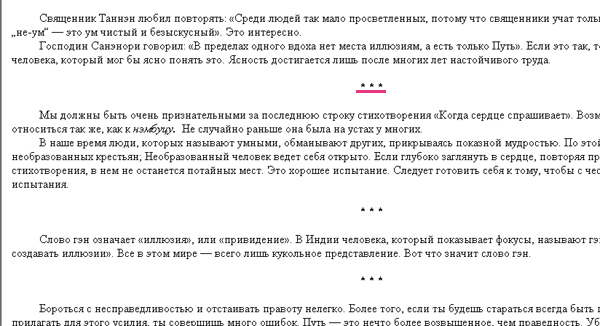
Вариант разделения текста по символьным комбинациям на примере рис. 4:

Рис. 4
Этот признак разделения текста в виде трех звездочек "* * *" вставляем в поле с названием "Использовать разделитель текстовых блоков". В дополнение, отсортируем по алфавиту и пронумеруем:

Рис. 5
Смотрим, что получилось здесь.
|
Важные моменты! 1. Скрипт разделяет текст или по абзацам, или по каким-либо символам. Если поле "Использовать разделитель..." будет пустым, то разделение идет по абзацам. Если в него будут вписаны символы, то на абзацы скрипт никакого внимания обращать не будет, а будет поиск этих самых символов для нарезки текста. 2. После нажатия кнопочки "Поехали..." Вы увидите на экране результат работы скрипта в виде HTML страницы. Если нужно ее сохранить, то через меню браузера "Файл->Сохранить как...", поскольку нигде больше эта страница не сохранится. 3. В тексте можно использовать HTML-теги. |
Перейти на форму для ввода текста